Visualización
Con los bloques de la categoría Pantalla, se puede configurar y optimizar la pantalla del TXT 4.0 Controller. Esto se realiza en dos pasos:
- Configurar, es decir
- Abrir un nuevo archivo en la categoría Pantalla mediante el icono de Página utilizando el signo + que se encuentra en la parte superior izquierda
- Arrastrar los elementos deseados hasta la zona de la cuadrícula (representa la parte configurable de la pantalla)
- Ajustar las especificaciones, si es necesario.
- Programar, es decir
- En el programa principal, utilizar los bloques de la categoría Pantalla para programar el efecto de interacción con la pantalla.
Bloques
Consulta de evento
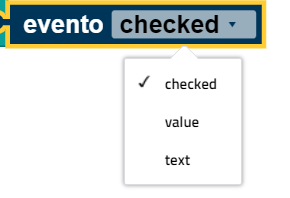
El bloque Evento [] permite acceder al valor de retorno de un elemento. Este bloque solo se puede utilizar en los programas de eventos. En estos programas de eventos, el bloque hace referencia de manera automática al evento del programa en que se utiliza. El tipo adecuado de valor de retorno se puede seleccionar utilizando el menú desplegable (triángulo pequeño):
Campo de etiquetado
Con el campo de etiquetado de elementos puede colocar texto en la pantalla. El icono en el configurador de pantalla es la etiqueta. Si arrastra este icono hasta la zona de la cuadrícula, se abre una ventana a la derecha. Aquí, en Inspector, se puede determinar
- el tamaño del campo de etiquetado en píxeles,
- la posición del campo de etiquetado en píxeles (la esquina superior izquierda del campo de texto se encuentra en el punto especificado),
- el nombre del campo de etiquetado y
- el contenido del campo de etiquetado (este texto aparece cuando se enciende la pantalla)
Con el bloque configuración del texto del campo de etiquetado ... el texto mostrado se puede cambiar mientras se esté ejecutando el programa.
Entradas
El elemento Entrada permite que los usuarios inserten texto utilizando el controlador. El icono correspondiente en el configurador de pantalla es la letra «T». Si arrastra este icono hasta la zona de la cuadrícula, se abre una ventana a la derecha. Aquí, en Inspector, se puede determinar
- el tamaño del campo de entrada en píxeles,
- la posición del campo de entrada en píxeles (la esquina superior izquierda del campo de entrada se encuentra en el punto especificado),
- el nombre del campo de entrada y
- el contenido del campo de entrada (este texto aparece cuando se enciende la pantalla)
Con el bloque configuración del texto del campo de entrada ... el texto mostrado se puede cambiar mientras se esté ejecutando el programa.
Programa de entrada
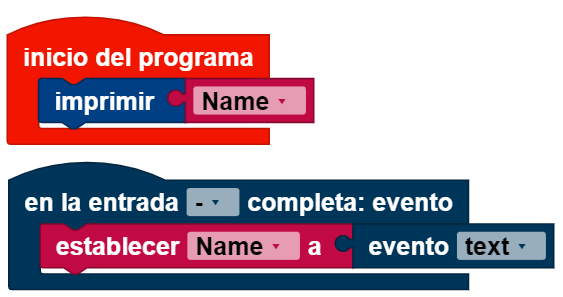
El programa de entrada se ejecuta cuando se ha completado una entrada. Se escribe de manera independiente al programa principal. Las variables funcionan a nivel global en ambos programas. El programa de entrada se ejecuta en el bloque en la entrada completa . El bloque de Eventos [] se configura en «texto», en el programa de entrada. En este ejemplo, la variable Nombre se configura a partir del texto introducido; posteriormente se usa en el programa principal para generar el textoespecificado :
Instrumento de medición
La función del instrumento de medición puede mostrar valores (no inferiores a 1). El icono correspondiente en el configurador de pantalla es el escalado. Si arrastra este icono hasta la zona de la cuadrícula, se abre una ventana a la derecha. Aquí, en Inspector, se puede determinar
- el tamaño del instrumento de medición en píxeles,
- la posición del instrumento de medición en píxeles (la esquina superior izquierda del medidor se encuentra en el punto especificado),
- el nombre del instrumento de medición,
- la orientación del instrumento de medición
- el rango de valores representado por el instrumento de medición, y
- el valor del instrumento de medición que se muestra cuando se enciende la pantalla
Con el bloque configuración del instrumento de medición en el valor ... el instrumento de medición se puede configurar según el valor introducido. Este valor debe estar en el rango de valores definido previamente. Si el valor se encuentra fuera del rango de valores, se muestra uno de los límites del rango de valores, dependiendo de si el valor es demasiado grande o demasiado pequeño.
Indicador de estado
El indicador de estado muestra la actividad de un elemento. Dependiendo del estado, se enciende («activo») o no («inactivo»). El icono en el configurador de pantalla es un diodo incandescente. Si arrastra este icono hasta la zona de la cuadrícula, se abre una ventana a la derecha. Aquí, en Inspector, se puede determinar
- el tamaño del indicador de estado en píxeles,
- la posición del indicador de estado en píxeles (la esquina superior izquierda del indicador de estado se encuentra en el punto especificado),
- el nombre del indicador de estado,
- el color del indicador de estado y
- si el indicador de estado debe estar activo o inactivo al principio
Con el bloque configuración del indicador de estado en activo [] se puede activar o desactivar el indicador de estado. En el menú desplegable (triángulo pequeño) puede seleccionar si el indicador de estado debe configurarse como activo o inactivo.
Control deslizante
El control deslizante arroja valores según su posición. El usuario puede cambiar la posición utilizando la pantalla táctil. Se puede acceder al valor a través del bloque Evento [], en el momento en que el control deslizante esté inactivo. El valor obtenido es un número decimal. Si desea que el valor del control deslizante sea un número entero, ha de utilizar el bloque circular. El icono correspondiente del control deslizante es la línea con el círculo. Si arrastra este icono hasta la zona de la cuadrícula, se abre una ventana a la derecha. Aquí, en Inspector, se puede determinar
- el tamaño del control deslizante en píxeles,
- la posición del control deslizante en píxeles (la esquina superior izquierda del control deslizante se encuentra en el punto especificado)
- el nombre del control deslizante,
- la actividad del control deslizante,
- la orientación del control deslizante,
- el rango de valores cubierto por el control deslizante y
- el valor en el que se encuentra el controlador cuando se enciende la pantalla
Con el bloque Configuración del valor del control deslizante ... puede mover el control deslizante a un valor diferente.
Mediante la configuración del control deslizante en activado [] se puede cambiar la actividad utilizando el menú desplegable (triángulo pequeño).
Programa del control deslizante
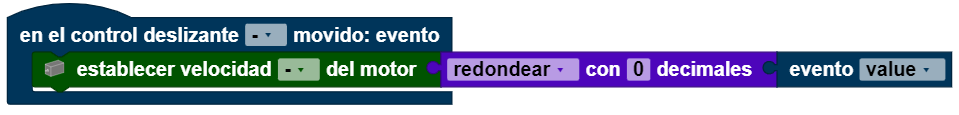
El programa del control deslizante se ejecuta después de mover el control deslizante. Se escribe de manera independiente al programa principal. Las variables funcionan a nivel global en ambos programas. El programa del control deslizante se ejecuta en el bloque cuando se mueve el control deslizante. El bloque de Eventos [] se configura en «value», en el programa del control deslizante. En este ejemplo la velocidad del motor se controla mediante el control deslizante. El valor del control deslizante ha de redondearse, ya que el motor solo acepta números enteros para el número de revoluciones:
Botón
El botón es un campo etiquetado que se puede pulsar. Si pulsa el botón, el programa de botones se ejecuta en cuanto se suelta el botón. El icono asociado al botón es el cuadrado con la etiqueta «OK». Si arrastra este icono hasta la zona de la cuadrícula, se abre una ventana a la derecha. Aquí, en Inspector, se puede determinar
- el tamaño del botón en píxeles,
- la posición del botón en píxeles (la esquina superior izquierda del botón se encuentra en el punto especificado),
- el nombre del botón,
- el texto que aparece en el botón y
- la actividad del botón
Con el bloque configuración del botón en activado [] se puede cambiar la actividad utilizando el menú desplegable (triángulo pequeño).
Programa de botones
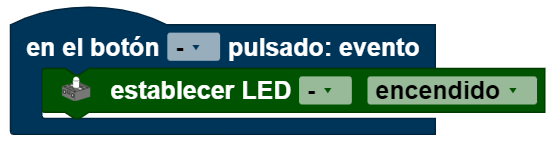
El programa de botones se ejecuta cuando se deja de pulsar el botón. Se escribe de manera independiente al programa principal. Las variables funcionan a nivel global en ambos programas. El programa de botones se ejecuta en el bloque cuando se hace clic en el botón. El bloque Eventos [] no se puede utilizar con el programa de botones, ya que el botón no tiene valor de retorno. En este ejemplo se activa el LED cuando se pulsa el botón.
Interruptor
El interruptor tiene dos posiciones y siempre se encuentra en una de ellas. Según la posición, muestra verdadero o falso. El icono correspondiente del interruptor es el óvalo con el punto. Si arrastra este icono hasta la zona de la cuadrícula, se abre una ventana a la derecha. Aquí, en Inspector, se puede determinar
- el tamaño del interruptor en píxeles,
- la posición del interruptor en píxeles (la esquina superior izquierda del interruptor se encuentra en el punto especificado),
- el nombre del interruptor,
- el texto que aparece al lado del interruptor,
- la actividad del interruptor y
- el estado en el que se debe encontrar el interruptor al iniciar el programa
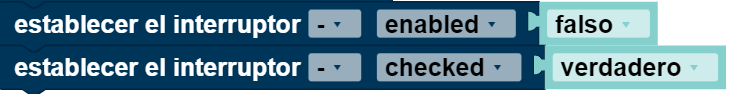
El bloque
desempeña dos funciones. Se puede establecer la actividad (seleccione enabled en el menú desplegable) o el estado (seleccione checked en el menú desplegable) como verdadero o falso.
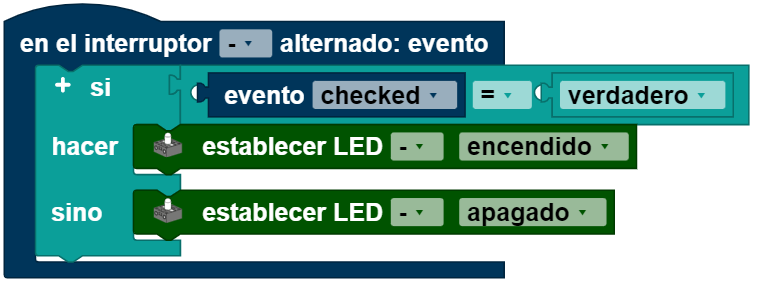
Programa del interruptor
El programa del interruptor se ejecuta cada vez que se activa el interruptor. Se escribe de manera independiente al programa principal. Las variables funcionan a nivel global en ambos programas. El programa del interruptor se ejecuta en el bloque cuando se conecta el interruptor. El bloque de Eventos [] se establece en «checked» en el programa del interruptor, y muestra verdadero o falso. Este programa de ejemplo enciende el LED cuando se acciona el interruptor; de lo contrario, el LED se apaga:
Casilla de verificación
La casilla de verificación puede adoptar dos estados y siempre se encuentra en uno de ellos. Según el estado, muestra verdadero o falso. El icono de la casilla de verificación es el cuadrado con el tick. Si arrastra este icono hasta la zona de la cuadrícula, se abre una ventana a la derecha. Aquí, en Inspector, se puede determinar
- el tamaño de la casilla de verificación en píxeles,
- la posición de la casilla de verificación en píxeles (la esquina superior izquierda de la casilla de verificación se encuentra en el punto especificado),
- el nombre de la casilla de verificación,
- el texto que aparece al lado de la casilla de verificación,
- la actividad de la casilla de verificación y
- el estado en el que se debe encontrar la casilla de verificación al iniciar el programa
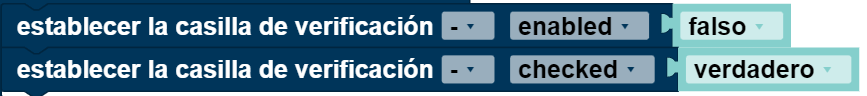
El bloque siguiente tiene dos funciones. En el menú desplegable (triángulo pequeño) se puede seleccionar cuál se va a utilizar. Se puede establecer la actividad (seleccione enabled en el menú desplegable) o el estado (seleccione checked en el menú desplegable) como verdadero o falso.
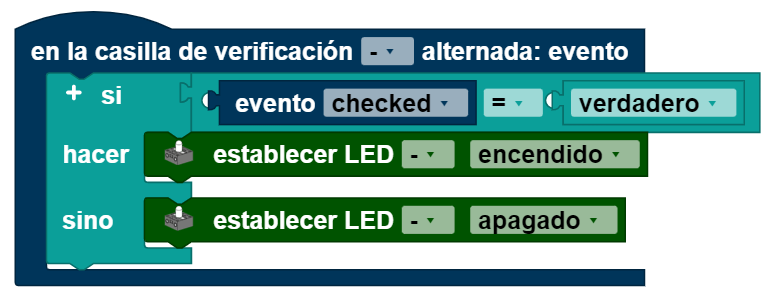
Programa de la casilla de verificación
El programa de la casilla de verificación se ejecuta cada vez que se pulsa dicha casilla de verificación. Se escribe de manera independiente al programa principal. Las variables funcionan en ambos programas. El programa de la casilla de verificación se ejecuta en el bloque cuando se activa la casilla de verificación. El bloque de Eventos [] se establece en «checked» en el programa del interruptor, y muestra verdadero o falso. Este programa de ejemplo enciende el LED cuando se marca la casilla de verificación; de lo contrario, el LED se apaga.